コンテンツへスキップ
背景
- Wi-SUN-Ethernetコンバータの作成にあたっては、PicoGWを使って動作確認をしたりしていました。同様のツールとして、SSNG for Node.jsなどがあったりします。
- 不正なEchonet Liteパケットもを送れるので、後者の方がデバッグ用途としてはよさそうです。
- PicoGWを操作して収集した結果は、Qiitaにも投稿しています。
- いずれのツールもNode.js環境が前提となっていて面倒なので、もっとお手軽にスマートフォンで使いたいなというのがモチベーションです。
- あと、個人的な事情で暇になってしまったので、スマートフォンアプリを1本作ってみたい、というのもあります。
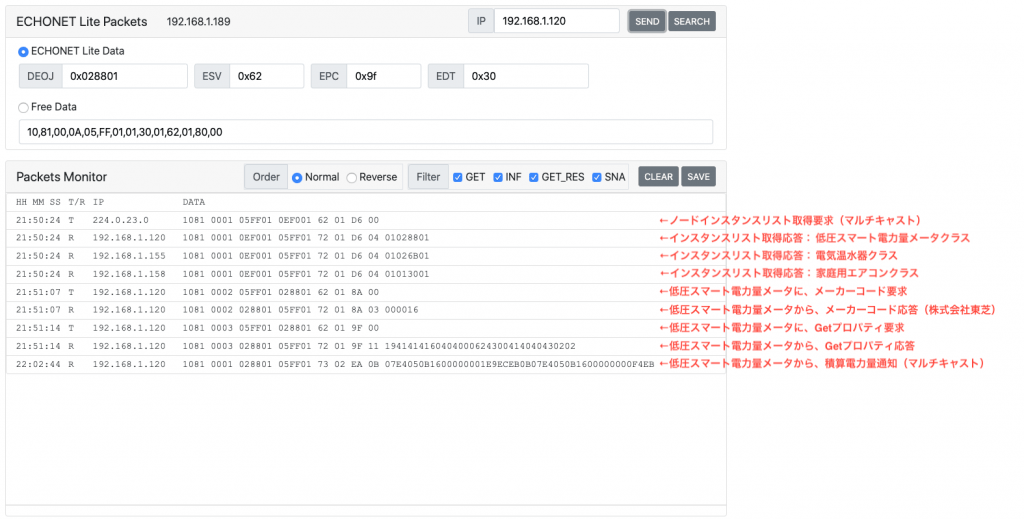
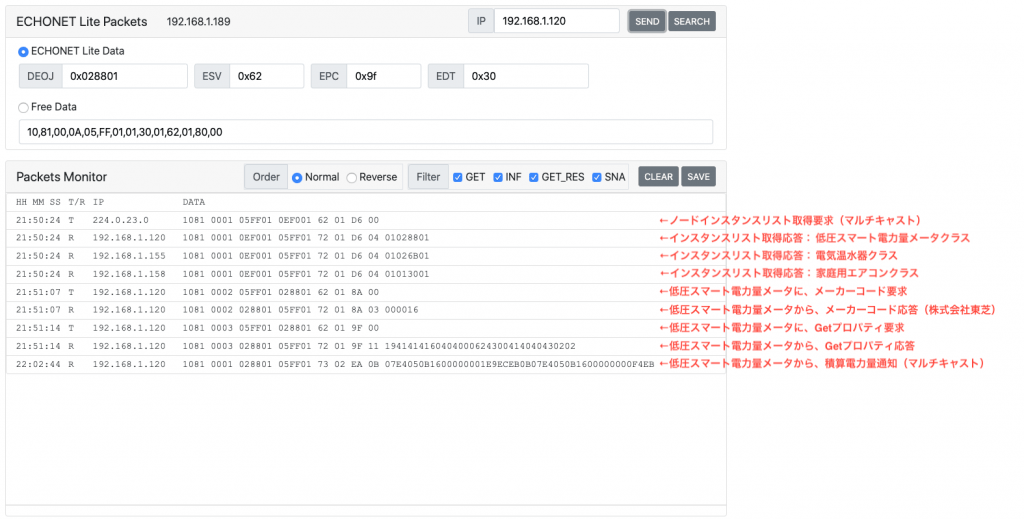
参考(SSNG for Node.jsを使うと、こんな感じで動作確認できる)
 LAN内に、スマートメータ (Wi-SUN-Ethernetコンバータ経由)、エアコン、エコキュートと3台のEchonet Lite機器がある状態
LAN内に、スマートメータ (Wi-SUN-Ethernetコンバータ経由)、エアコン、エコキュートと3台のEchonet Lite機器がある状態
仕様(こんな感じで使えるように)
- Echonet Lite機器一覧画面
- 「検索」ボタンを押すと、スマートフォンと同一LAN内にあるEchonet Lite機器(ノード)を検索して、一覧表示を更新する。
- 応答があった機器に対しては、Get/Setプロパティマップを取得しておく。
- 各機器の表示内容
- IPアドレス
- EOJコード
- 機器種別(エアコン、低圧スマート電力量メータなど )
- 機器種別アイコン
- 各機器はNaviagatorリンクになっていて、Echonet Lite機器詳細画面に遷移する。
- Echonet Lite機器詳細画面
- Getプロパティマップ、Setプロパティマップのいずれかに含まれるEPCがリストアップされて、一覧表示される。
- 各プロパティの表示内容
- EPCコード
- プロパティ名称(同じEPCコードでも機器クラスごとに異なる)
- 例えば、EPC=0xE3の場合、下記のように対応づけられている。
- 電気温水器クラス(EOJ=0x026B01)では「風呂自動モード設定」
- 低圧スマート電力量メータ(EOJ=0x028801)では「積算電力量計測値(逆方向計測値)」
- 各プロパティはNavigatorリンクになっていて、Echonet機器プロパティ操作画面に遷移する。
- Echonet Lite機器プロパティ操作画面
- 「Get」ボタン…Getプロパティマップに含まれない場合、非活性とする。
- 「Set」ボタン…Setプロパティマップに含まれない場合、非活性とする。
- プロパティ値テキストボックス…Set時は設定値として、Get時は取得値を表示する。
課題
- iOSアプリのビュー
- iOSアプリ作成がほぼ未経験なので、SwiftUIチュートリアルをベースに作ってみる。
- Swift APIを使ったEchonet Liteプロトコル操作
- Androidへの対応
- React Nativeとか使って、iOSと共通化してみたい。(よくわかってない)